주제:요약한 렌더 파이프라인 이해

1.input assembler(입력 조립)
정점 정보를 정점 버퍼에 담아 전달

2.vertex shader(정점 쉐이더)

전단계(1단)에서 받은 정점들의 정보로 도형은 생성되었지만 공간 좌표계를 변환
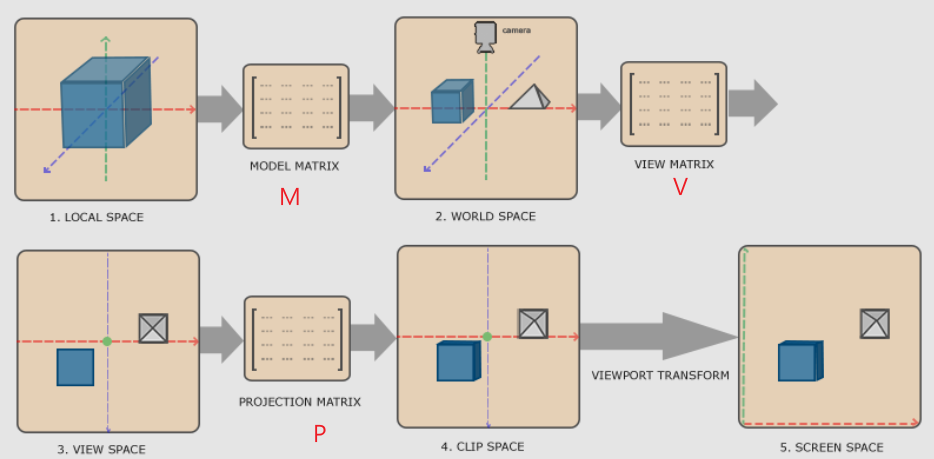
M->V->P(순서로 공간좌표계 변환)
M.모델공간(오브젝트공간)
오브젝트->월드
각 오브젝트마다 자신의 피벗 위치를 원점(0, 0, 0)으로 하는 좌표 공간을 갖고 있다
이것을 월드는 단 하나의 위치를 원점으로 하는 좌표 공간으로 바꾸는 과정
V. 카메라공간
월드-> 카메라
카메라 공간은 카메라의 위치가 원점(0, 0, 0)이고, 카메라가 바라보는 방향이 +Z축인 공간을 의미한다
P.프로젝터공간
카메라공간-> 클립공간
화면에 렌더링 될수 있는 영역을 나타나는 절두체
절두체는 NearClipping plane,FarClipping plane,filed of veiw로 정의됨

3.tessellation&Geometry shader(테쉘레이션& 지오메트리 쉐이더)

4.rasterization(레스터라이저)
클립 스페이스의 정점 데이터를 전달받아 프래그먼트를 구성하고,
화면에 출력할 픽셀들을 찾아낸다.
픽셀 색상 등의 데이터는 정점의 데이터를 기준으로 보간된다.
-하는역할 클링핑 ,후면컬링

5.Fragment shader(프그먼트 쉐이더)
픽셀 하나의 색상을 화면에 그려내기 위한 정보를 담고 있는 데이터
깊이 값은 Z-Buffer에, 색상 값은 Color Buffer에 저장된다.
이 때 버퍼는 텍스쳐라고 생각하면 된다.

1.input assembler(입력 조립)에서 입려된정보로 도형을그린다
2.vertex shader(정점 쉐이더)에서 좌표계를변겨한다(MVP)
3.생략가능
4.rasterization(레스터라이저)에서 클리핑(보이는곳만 렌더링하여 출력한)하며 빈정보공간을 보간한다(자연스럽게 연결한다)
5.Fragment shader(프그먼트 쉐이더 )에서 픽셀의 색을 그려낸
렌더링 파이프라인 간단 정리
렌더링 파이프라인 구조 요약(DirectX 9 기준)
rito15.github.io
[Computer Graphics] 렌더링 파이프라인 요약
3차원으로 만들어진 모델을 2차원 픽셀 데이터로 변환하는 렌더링 과정인 렌더링 파이프라인(Rendering Pipeline)에 대해 알아보자.
velog.io